使用 Clasp 開發 Apps Script
· 閱讀時間約 3 分鐘
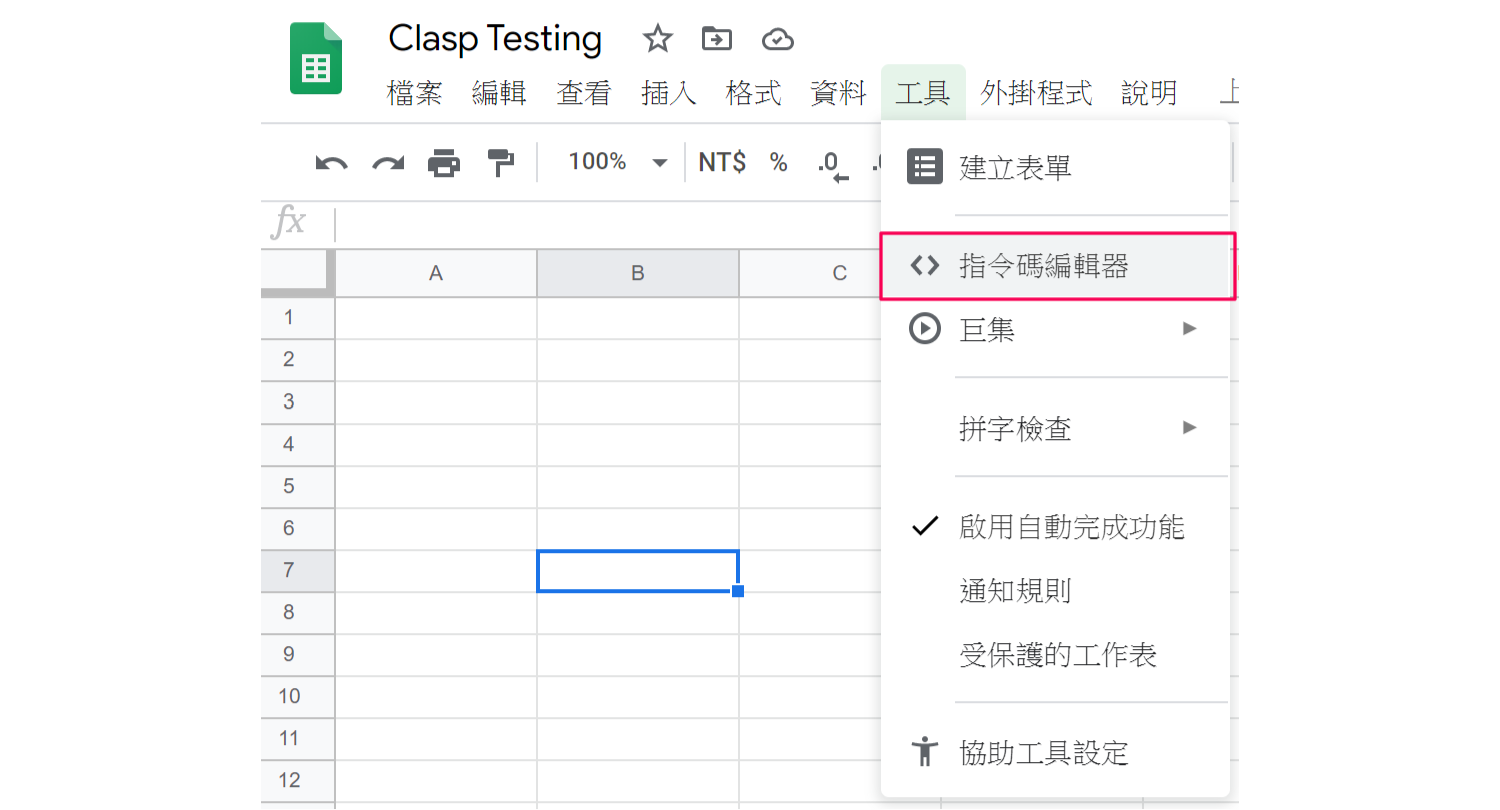
以前會寫少少的 Apps Script 來協助操作 Google Sheet 或其他 Google 服務,就是直接從 Google Sheet 裡面的指令碼編輯器直接�進到 Script 編輯畫面。

比如說利用 doPost() 來當作 Webhook 塞資料進到表格中之類的簡單功能。
不過這個東西真的不是很好寫,因為是使用 Rhino 的關係,只能寫 ES5 語法,沒有 Class、沒有 Arrow Function ... 😂
而且必須使用線上 IDE 的關係,也沒有辦法做版控 ...
Clasp
還好現在 Apps Script 已經支援 V8 Runtime 了,Google 也推出了 Clasp 讓你可以在本地開發。他主要有幾個功能:
- 本地開發:用自己習慣的 IDE,好好地做版控,多人一起開發。
- 支援資料夾:原本使用顯上編輯器是沒有階層的,全部的檔案都只能撒在一起,Clasp 會協助我們把結構化的檔案放到 Apps Script。
- 支援 Typescript:除了可以使用新語法,連 Typescript 也支援,實際上會使用 ts2gas 將我們的程式轉為 Apps Script 後上傳。
資訊
使用 Typescript 記得安裝 @types/google-apps-script 來定義 google apps script 的型別。
安裝與使用
直接使用 npm 安裝
npm install -g @google/clasp
安裝完成後,操作起來就像 Git 一樣
使用現有專案
clasp clone "https://script.google.com/d/xxxxxx/edit"
上傳
clasp push
其他操作像是遠端偵錯等等的功能就麻煩參考官方文件了。
.claspignore
就如同 gitignore 一樣,clasp 也可以設定哪些檔案不要上傳到 Apps Script,因為預設會把所有上傳的檔案都跑過,所以不必要的檔案就不要上傳了,在 ignore file 可以這樣設定:
**/**
!src/**
!appsscript.json
除了 src 底下的檔案和專案設定檔,其他的一律略過,這樣就簡單多啦。
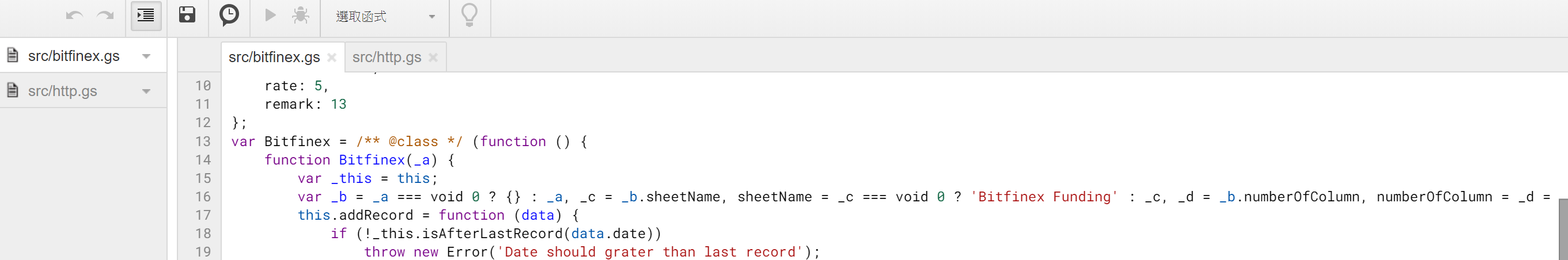
結果
當我們 push 回 Apps Script 時,會上傳編譯後的檔案,資料夾也會被換成檔名前綴,不過我們再也不需要維護 Apps Script 的程式了。😁